ロンドンのアキラです。
ロンドンで開催された、フィンテックデザインのイベントがめちゃくちゃ勉強になった話です。
この記事はイベントで一番良かった企業である、Capital Oneの別途記事になります。
イベントの全体感などは前回の記事を参考にしていただければ。
Capital One/キャピタルワン
Capital One(キャピタルワン)というクレカの会社。
スタートアップの街、東ロンドンOld Streetにもオフィスがあり、
ただのクレカ会社とは思えないほど、デザインに力を入れている。
デザインサミットの中でも、飛び抜けて分かりやすい、
プロダクトデザインの説明だったので、1つの記事として記録しておきます。
スピーカーはデザインマネージャーのGavinさん。
(※この数週間後に退職してたw)
最初にわかりやすい自己紹介からスタート。
職業にFather(父)と書いてて、場内苦笑い。
さらにWorld Oldest DJ(世界で一番年寄りのDJ)とジョークを畳み掛けるw
プレゼンをするときに、
私は何者です!
ということはとても重要なので。
最初の自己紹介にネタを持っていき、観客のハートを掴む事すらデザインされていたと思う。
もちろん、出だしだけでなく、内容も素晴らしく。
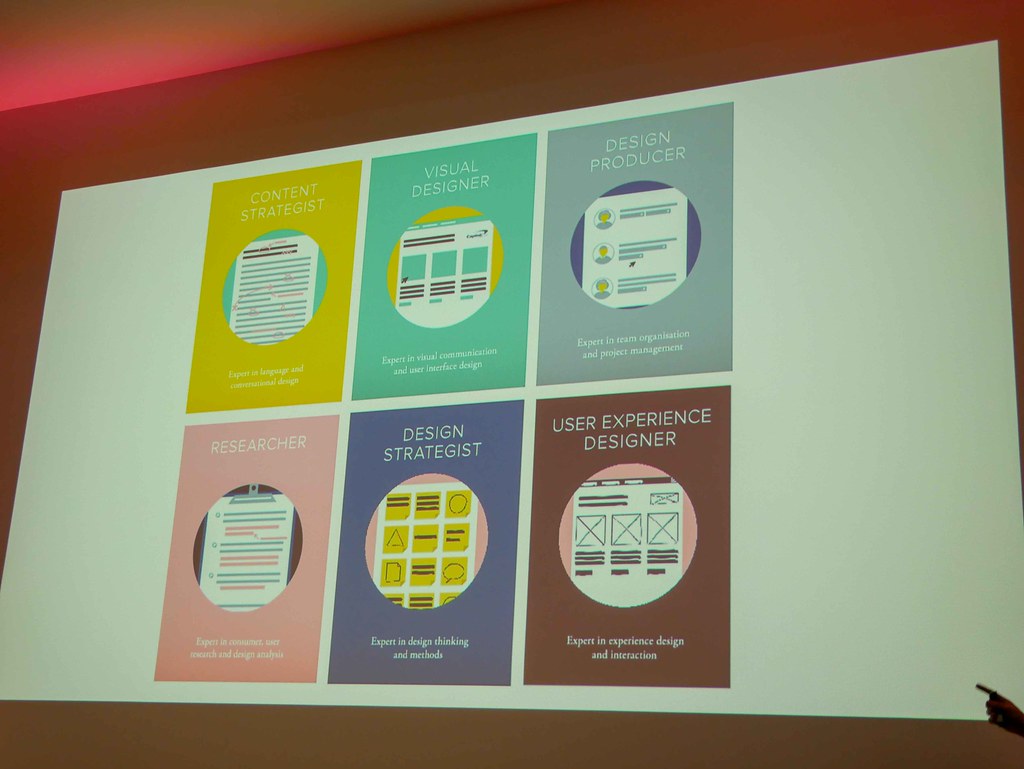
6チームのデザイン部隊がある
Capital Oneには6チームのデザイナーがいるとの事。
この時点でビックリですよ。
デザインの会社ならまだしも普通の会社で、
このデザイン体制が整ってるんですよ。
突き詰めていけば、6チームくらいのデザイン部隊があっても良いよね。と納得。
・Content Strategist
言語、文章、会話デザインを担当。
・Visual Designer
視覚デザイナー、ビジュアルデザイン、UIを担当。
・Design Producer
組織、プロジェクトマネジメント。
・Researcher
カスタマー、ユーザー、デザインアナリティスト。
・Design Strategist
デザインシンキング、メソッド担当。
・User Esperience Designer
デザイン、インタラクション担当。
ここまで細分化しているデザインチームはまず日本に存在しないでしょう・・
彼らはそれくらいデザインの重要性を考えているのではないでしょうか。
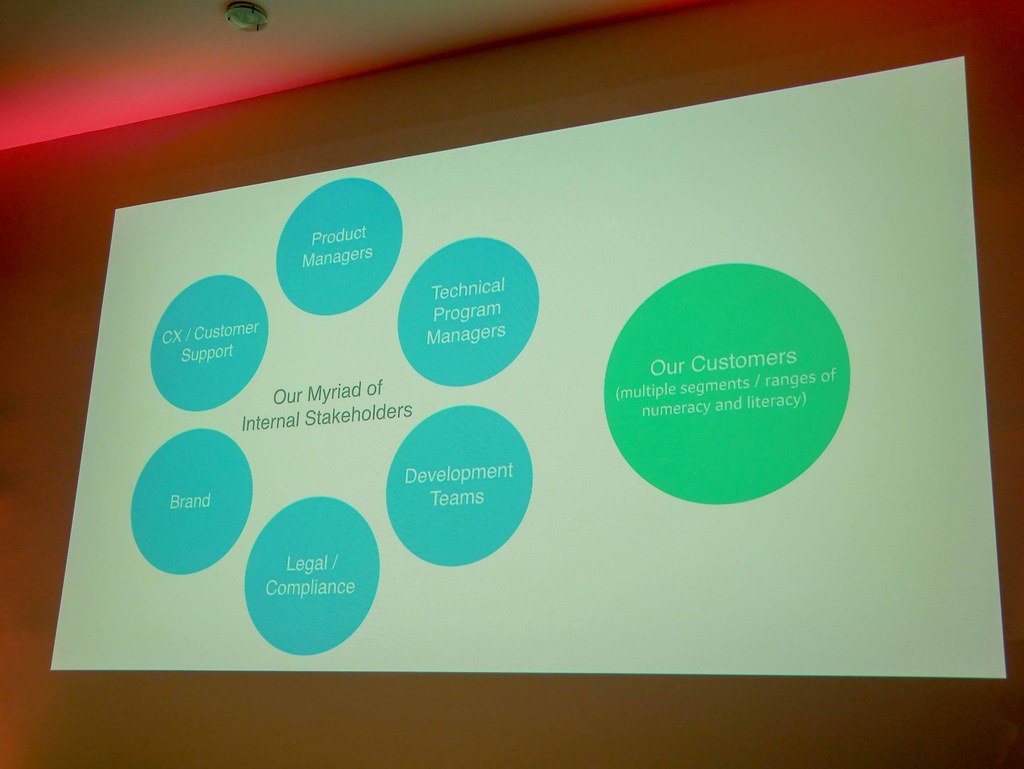
そして、これらの全てのチームはカスタマーの為にあると。
目的がハッキリしている・・・
なぜ、目的がハッキリしているのかは、
下記で説明するプロジェクトキャンバスがあるから。
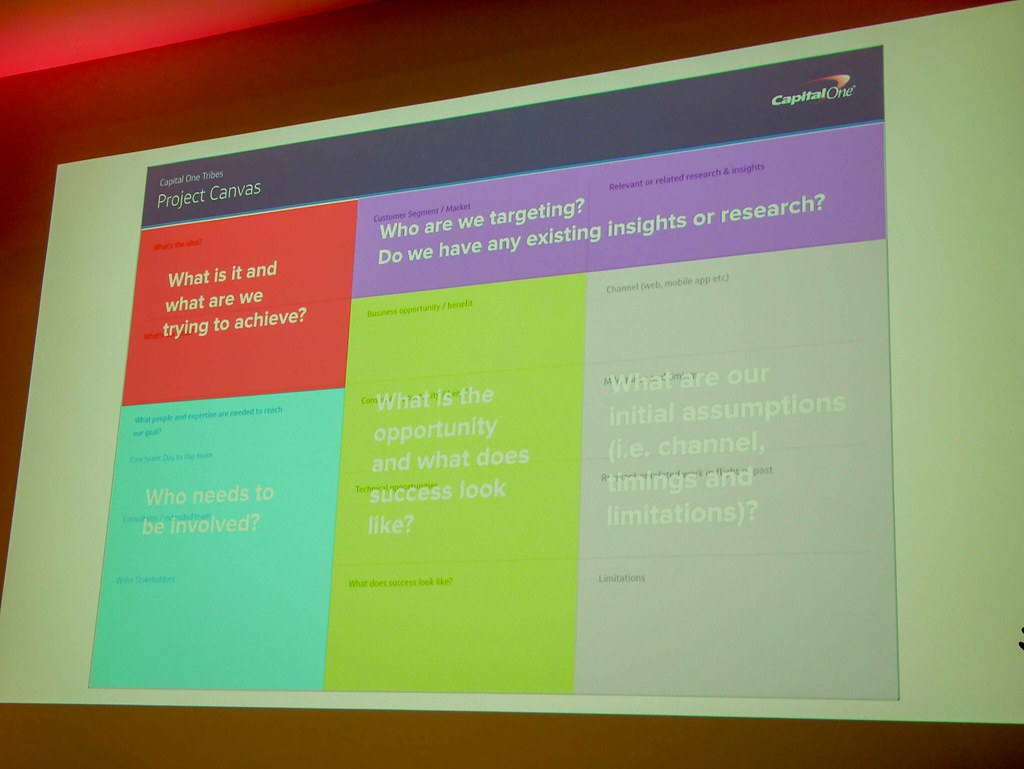
プロジェクトキャンバス?
実際に使われている、プロジェクトキャンバスがこちら。
下記の枠にプロジェクトの概要をあてはめてから進めていく。
・What is it and what are we trying to achieve?
このプロジェクトはなに?我々は何を達成するのか?
・Who needs to involved?
誰を巻き込む必要がある?
・Who are we targeting?
誰が我々のターゲット?
・What is the opportunity and what does success looks like?
(図内黄色ですが見にくいので緑)
何がチャンスで、成功の絵は?
・What are our initial assumptions (i.e. Channel, timings and limitations)?
何が我々の最初の仮説?
これらがなぜ重要かというと。
開発現場にいると、プロジェクトを走らせていく上で、
「結局何がしたかったんだっけ?」
「そもそものターゲットは?」
「ってか、最初の仮説は何?w」
と迷走しがちなので。(数字だけを追いかけていると)
誰が見てもわかるキャンバスを使って、
キメを作っておくのはとても大事だと勉強になりました。
ちなみに、
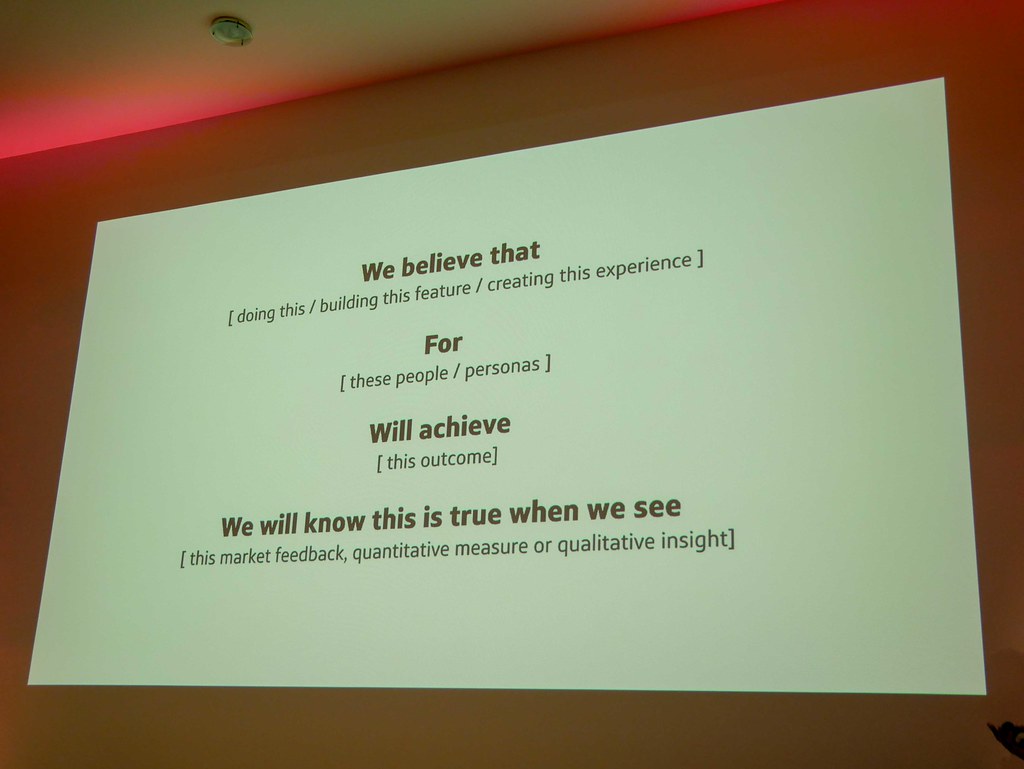
キャンバスをさらにシンプルにするとこういうこと。
We believe that
For
Will achieve
We will know whits is true when we see.
ここは、あえて訳さずに、
そのまま置いておきます。w
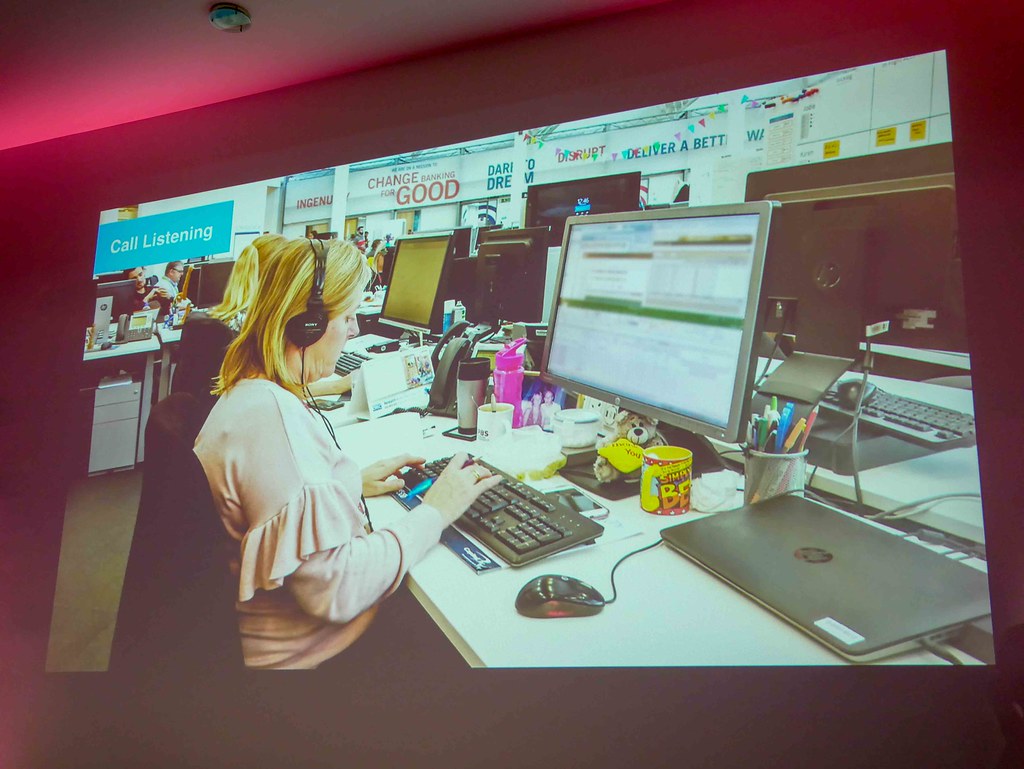
カスタマーの声
カスタマーサービスの部署に行って、ヒヤリングを自分たちでやるとのこと。
ま、これは日本でもよくやりますね。
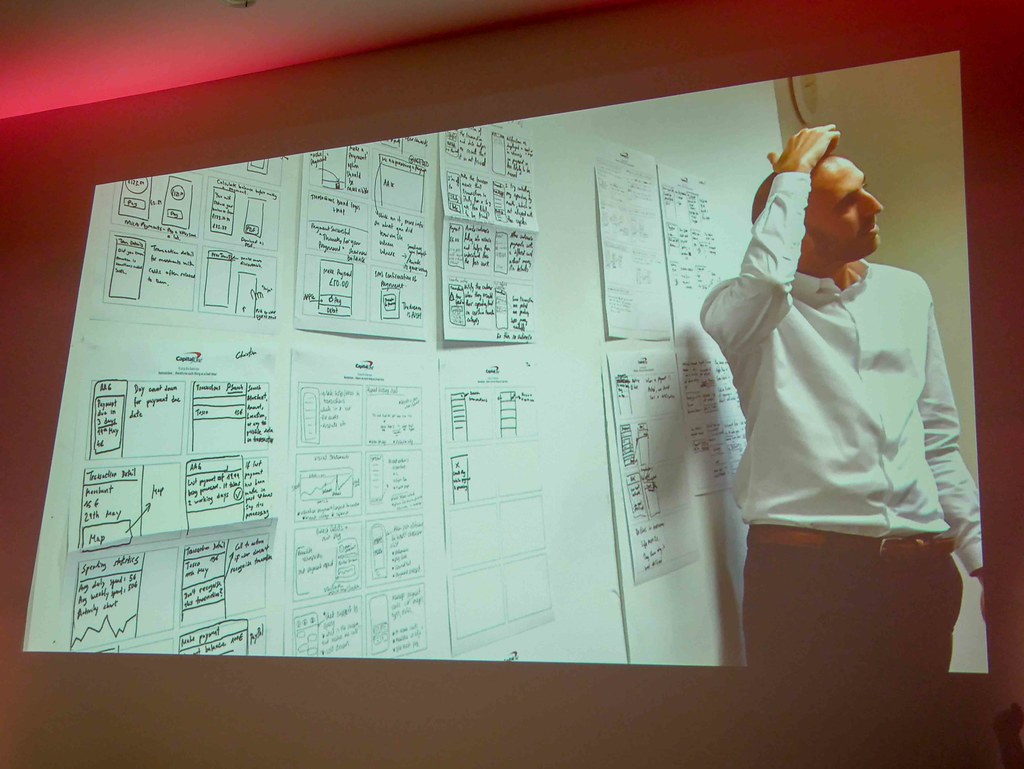
カスタマージャーニーと画面遷移
鉄板のカスタマージャーニーと画面遷移。
コレモニホンデヤリマスネ・・
もはや説明不要かと。
ユーザビリティーテスト
ユーザビリティテストはUK/USの開発過程ではよく使われる手法。
ユーザーがどのようにアプリを使うか、
鏡張りの暗所になっている部屋から観察します。
PMも含め、開発者は毎日同じアプリを見ているから、
正直、自社のアプリは見過ぎていて、自分たちではテストできないのです。
もちろん見るだけでなく、指の動き、表情なども観察します。
これは、一見簡単なテストに見えますが。
質問も誘導尋問にならないように、会話の仕方、インタビューの流れが問われます。
アプリ開発の教科書のようだった
Capital Oneがやっていることはアプリ開発の教科書のようでした。
実務で流れるようにやっていることを、
全ての手法が文字として、書き落とされているのが素晴らしいと感じました。
最後にこんなスライドが。
Desing With People. Not For People.
この言葉で締めるなんて刺さります・・!
ここもあえて訳しませんw
まとめ
フィンテックというと新しい技術でどうこうしようだとか、
そもそもの定義が広すぎますが。
個人的な考えでは、技術どうこうよりも、CXを徹底的に踏まえたプロダクトデザインが肝だと思っています。
結局、サービスやアプリを使ってくれているユーザー側からしたら、
裏側の事はよくわからないし、正直どうでも良いです。
特に、金融、お金、銀行、口座、などなど、
一般的には、小難しかったり、後回しにしたり、
避けて通りがちなジャンルかと思います。
また、日本では手続きをするのに、
店舗に出向かないといけない現状なども多々ありますが。
現状では複雑な工程でも、多くの部分は全てデザインで解決できると信じています。
日本人が得意なお客様のことを考えるとか、
カイゼンの塊がプロダクト・デザインだと思います。
ちなみに、メガバンや日本の開発手法では、業界構造上、改善を繰り返すようなアプリを作成できず・・
そもそもの話が違うよね。
って論点もありますが、だからこそ。
ネイティブのアプリを作り、ガンガンと問題点を改善するような、
企業やプロダクトが出来上がることようなカルチャーが出来ればと思っています!
スタートアップが突き抜けられるのはここしかないと思う。
さて、、イベントレポとは違う話になってきたので、この辺で!
もし、この記事が役に立った!面白い!と思ったら、下記のB!ブックマークをクリックして、シェアして頂けると幸いです。
ではまた。ボンボヤージュ!
@akira_caでした。